To refresh the client's current website design, ensure functionality across modern devices, and enhance accessibility according to WCAG 2.1 AA standards
Emmaus
The Challenge
The client approached us because they needed to update their existing website without overhauling the current layout and functionality. Key challenges included:
- Modernizing the design elements to reflect current web standards.
- Retaining the existing website infrastructure and content management system (CMS) architecture.
- Ensuring the new design is responsive and accessible across all devices and meets WCAG 2.1 AA standards.

The Solution
Phase 1: Discovery
We initiated the project with a briefing meeting to align on the proposed approach, deliverables, and success outcomes. This phase included desktop research, reviewing technical documentation, branding, and corporate documents to ensure a thorough understanding of the client's needs.
Phase 2: Design
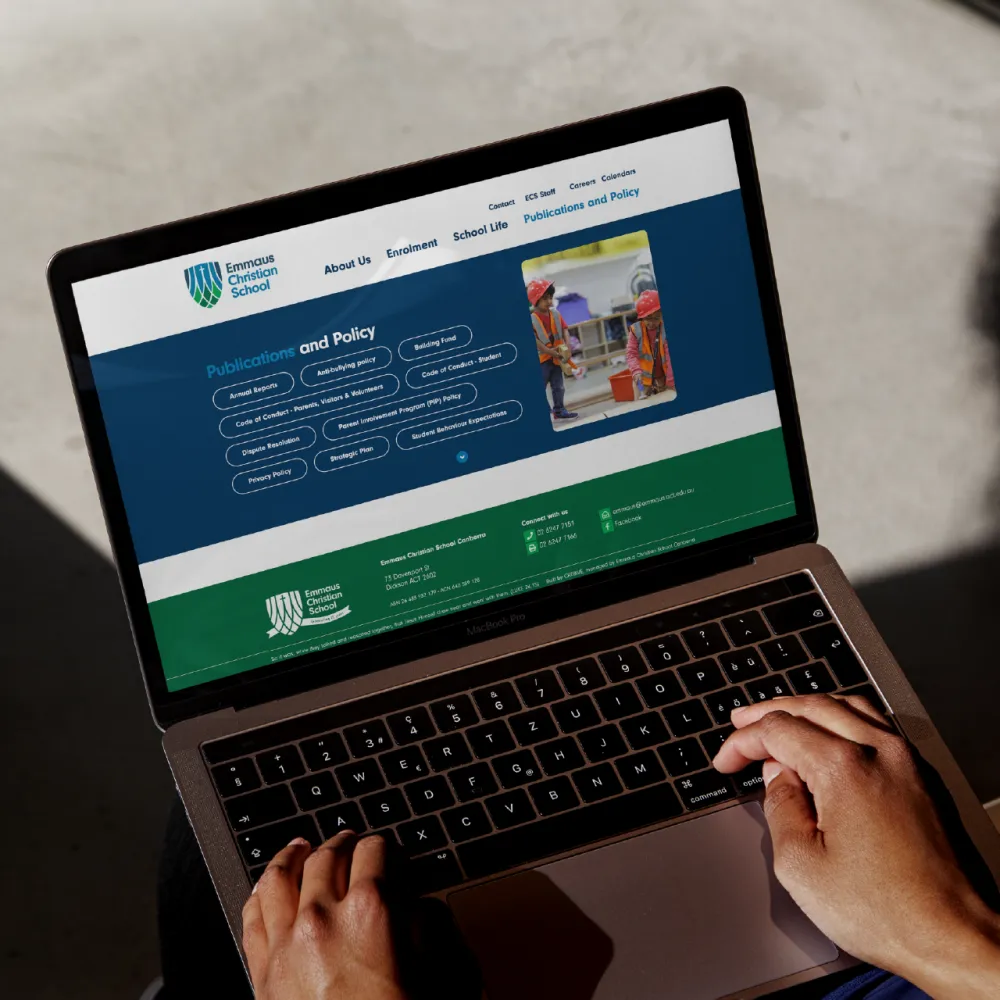
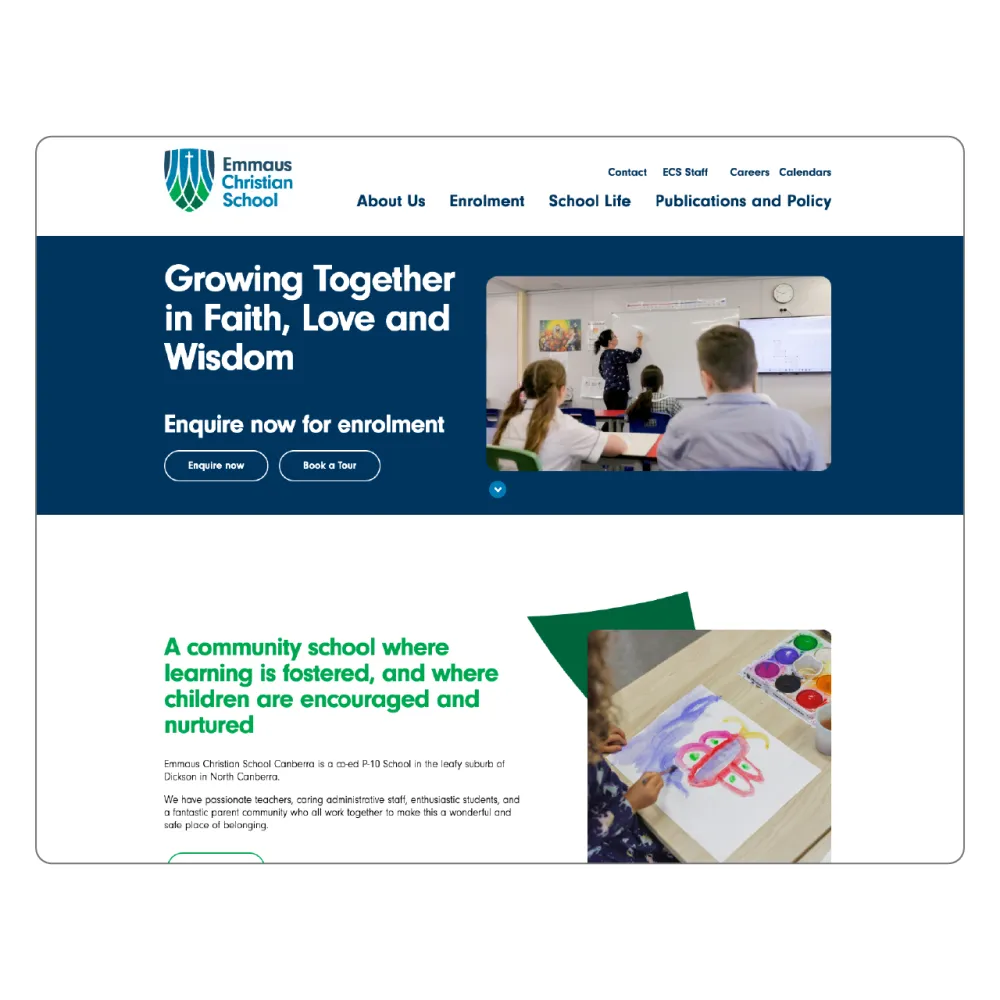
A light design refresh was implemented to update the website's visual elements while maintaining the existing layout and functionality. This approach ensured the site remained familiar to returning visitors while enhancing the user experience with modern design principles.

Phase 3: Build
The website was rebuilt on an open-source CMS, choosing between WordPress or Drupal based on the best fit for the project's requirements. This phase focused on leveraging the approved designs and the current website's information architecture (IA) to create a fully functional site, responsive across mobile devices and accessible to WCAG 2.1 AA standards.
Deliverables:
- A refreshed, fully functional website ready for user testing and content population.
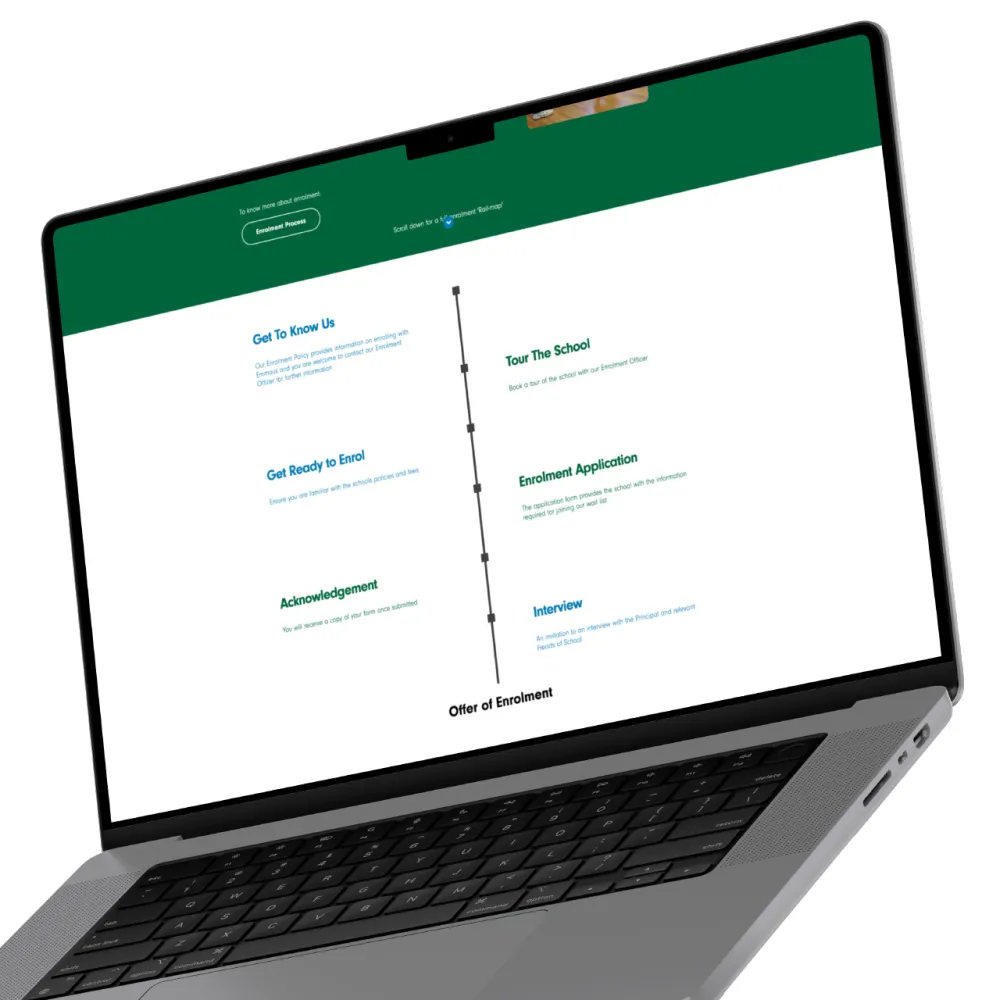
- A responsive design across all mobile devices.
- Compliance with WCAG 2.1 AA accessibility standards.
Phase 4: User Testing and Training
We provided comprehensive training to ensure the client's team could effectively manage the CMS. This included a 2-hour user training session for core site editors and a 2-hour content publishing session. Additionally, we conducted user testing to identify and remediate any bugs.
Phase 5: Go-live
The final phase involved finalising the website and transitioning it to the live environment, ensuring a smooth launch.

The Results
The project successfully revitalised the client's website, enhancing its design, responsiveness, and accessibility. Key outcomes included:
- A modern, visually appealing site that aligns with the client's brand identity.
- Improved user experience across devices, ensuring wider accessibility.
- Empowerment of the client's team through targeted training sessions, enabling efficient CMS management and content updates.
Lessons Learned
Throughout the project, we faced challenges such as ensuring the new design remained true to the client's existing branding while incorporating modern elements. We learned the importance of:
- Clear communication and alignment on project objectives from the outset.
- The flexibility of design to accommodate both aesthetic and functional upgrades.
- Comprehensive training to empower clients to maintain their site post-launch.

Conclusion
This project exemplifies our commitment to delivering tailored solutions that not only meet but exceed client expectations. By focusing on a light design refresh, we significantly enhanced the site's user experience without compromising the familiarity valued by the existing user base. Our approach underscored the importance of strategic planning, collaboration, and skillful execution in digital revitalisation projects.
Interested in transforming your digital presence? Contact us to learn how we can bring your project to life with the same dedication and expertise.